
Bạn sẽ nhận được gì từ dịch vụ Tối Ưu và Tăng Tốc Website?
Có một trang web load nhanh là điều vô cùng quan trọng, Google hiện đang sử dụng tốc độ trang web làm yếu tố xếp hạng trang web vì vậy một trang web nhanh sẽ làm web của bạn được cải thiện thứ hạng trên top Google, giúp trải nghiệm người truy cập web tốt hơn và bạn sẽ không bị mất khách hàng vì website của bạn tải quá lâu
- TĂNG TỶ LỆ CHUYỂN ĐỔI
- TĂNG TRẢI NGHIỆM NGƯỜI DÙNG, ĐẶC BIỆT LÀ ĐỐI VỚI NGƯỜI DÙNG TRÊN THIẾT BỊ DI ĐỘNG
- CẢI THIỆN THỨ HẠNG TỪ KHÓA VÀ GIẢM TỶ LỆ THOÁT TRÊN TRANG.
- GIẢM TÀI NGUYÊN MÁY CHỦ
Quy trình làm việc
Khi bạn sử dụng dịch vụ tối ưu tốc độ website tại RubyWeb, chúng tôi sẽ hỗ trợ cài đặt, cấu hình, tối ưu và bảo mật cho bạn. Bạn không cần phải làm gì cả, chỉ cần cung cấp thông tin là mọi thứ sẽ sẵn sàng.
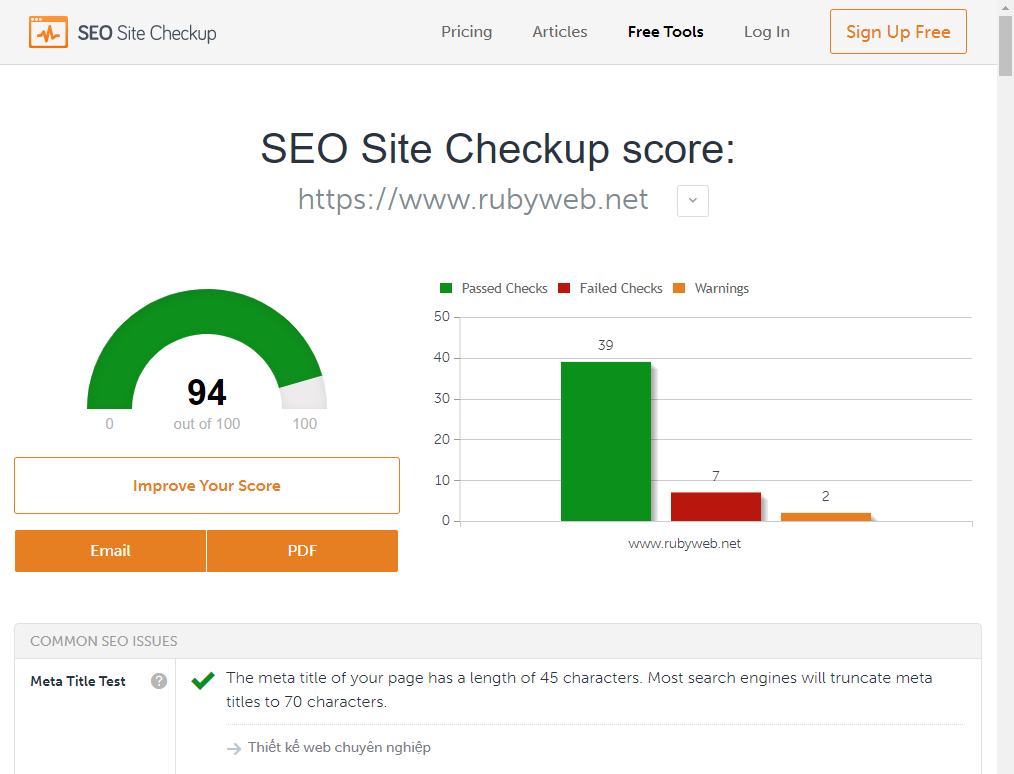
Kết quả Google PageSpeed Insinghts, tối ưu hóa seo và độ thân thiện với các công cụ tìm kiếm
Bảng giá tối ưu tốc độ website
Lựa chọn giải pháp phù hợp với nhu cầu của bạn
Một số câu hỏi thường gặp khi
tối ưu tốc độ website
Core Web Vitals là gì?
Core Web Vitals là những chỉ số được đo bởi Chrome UX Report và Google Search Console nhằm đánh giá performance của website và xếp hạng SEO. Mỗi chỉ số đại diện cho một khía cạnh về trải nghiệm của người dùng, tương ứng với các yếu tố xếp hạng như sau:
- Loading: Tốc độ tải trang
- Interactivity: Khả năng tương tác
- Visual stability: Tính ổn định khi hiển thị
Dựa trên 3 chỉ số tương ứng dưới đây hình thành lên Core Web Vitals, đó là:
- LCP (Largest Contentful Paint)
LCP đo lường thời gian tải hoàn tất nội dung chính được hiển thị đầu tiên khi trang tải xong. Chỉ số LCP lý tưởng phải đạt tới 2,5 giây hoặc nhanh hơn hoặc tùy vào độ mạnh yếu của hosting/code web.
- FID (First Input Delay)
Thời gian người dùng phản hồi tương tác đầu tiên trên website. Chỉ số FID cần tối ưu để đạt dưới 100 mili giây.
- CLS (Cumulate Layout Shift)
Điểm số thay đổi bố cục ở dạng tích lũy. Hay có thể hiểu đây là chỉ số đo khối lượng layout hình ảnh bị dịch chuyển đột ngột trên website. Chỉ số CLS tốt nhất mà mỗi website cần đạt được để có trải nghiệm tốt nhất là dưới 0,1.
Cách tăng tốc độ website mới nhất
- Nén ảnh, sử dụng ảnh WebP
- Tối ưu CSS, HTML và JavaScript
- Page Caching
- Cache Preloading
- Google Fonts Optimization
- Sitemap Preloading
- GZIP Compression
- Sử dụng CDN
- Hạn chế thời gian phản hồi máy chủ
- Chọn Theme phù hợp (Website WordPress)
- Bật nén Brotli của Google
- Nâng cấp phiên bản PHP
- Tận dụng bộ nhớ đệm trình duyệt
- Xóa bỏ các Plugin không cần thiết (Website WordPress)
- Giảm thiểu các chuyển hướng
- Sử dụng dịch vụ Hosting phù hợp
- Hạn chế sử dụng @import
- Sử dụng tính năng Lazy Load
- Hạn chế sử dụng Popup
- Page Caching
- Cache Preloading
- Google Fonts Optimization
- Sitemap Preloading
- GZIP Compression
- …và nhiều phương pháp khác









Đăng nhận xét